.jpg)
Hollywood Offices: Web Design
Helping TV series creators in the entertainment industry find office space for their next writers' rooms.
View Project
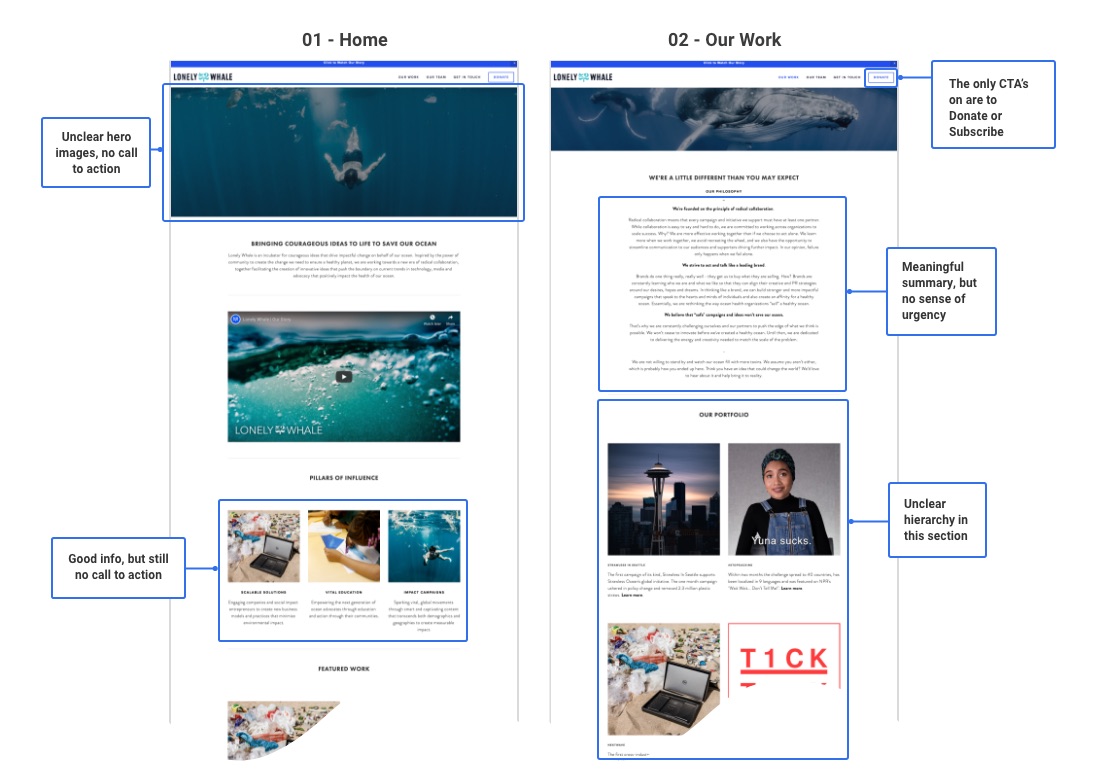
Before speaking with the client, I conducted a website and social media audit to examine the brand identity and possible user flows.
I conducted interviews with 5 members of the target demographic to understand:
I conducted an interview with the Director of Digital Strategy to understand:
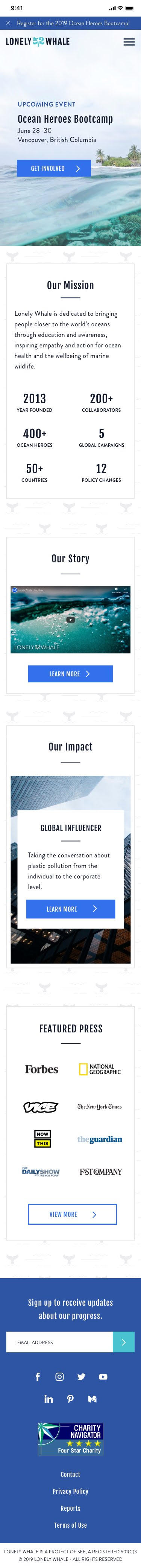
Lonely Whale has a strong brand identity and digital presence that is somehow missing from their website.
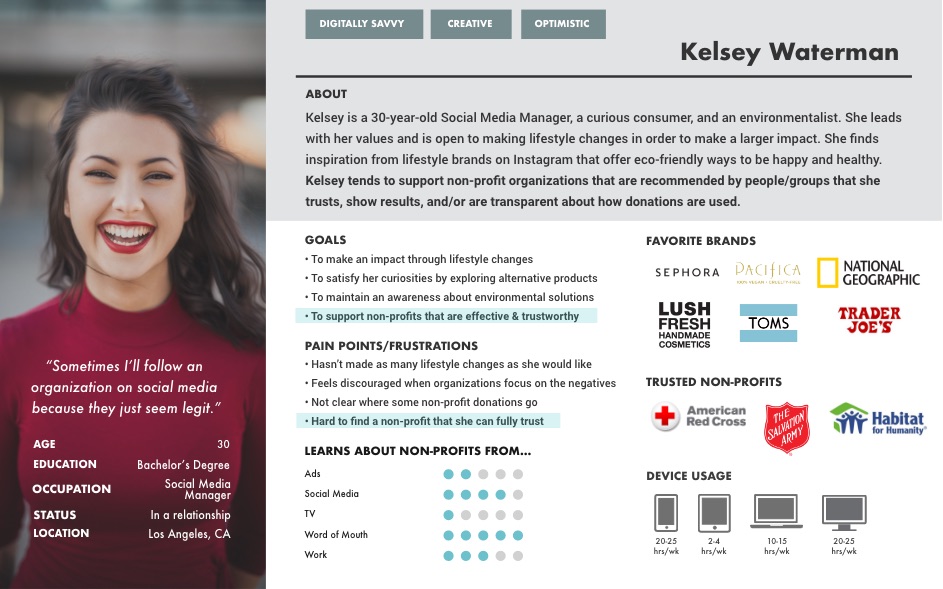
The target user is a digital savvy modern millennial woman who leads with her values. The challenge is getting the target user to take action and join the conversation around marine plastic pollution.
Users learn about non-profits on social media and through word-of-mouth. Users tend to follow lifestyle brands that promote happiness & positivity.
Users support non-profits that they trust. Trust is built through transparency of information.


In order for Lonely Whale to spark new conversations, the organization first needs to show millennial women that the organization is worth recommending.
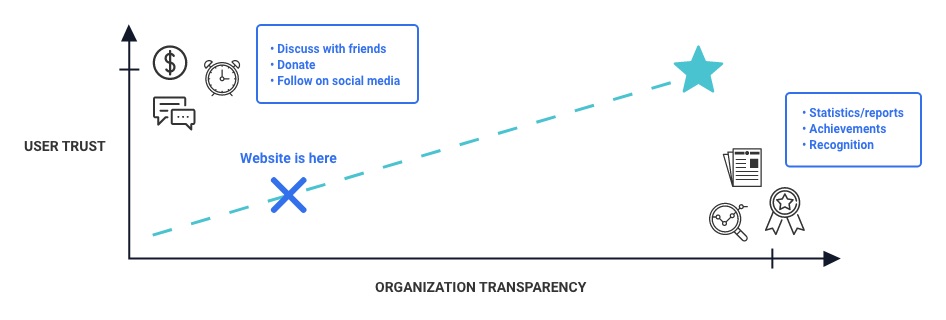
Kelsey is unlikely to trust Lonely Whale based on its current website because the user needs more information to determine if the organization is trustworthy.
If Lonely Whale could communicate where the money goes and highlight their achievements, then that would create transparency around funding and direct impact. The user would be more open to a non-profit that represents her values and can be trusted with her time, donations, and moral support.

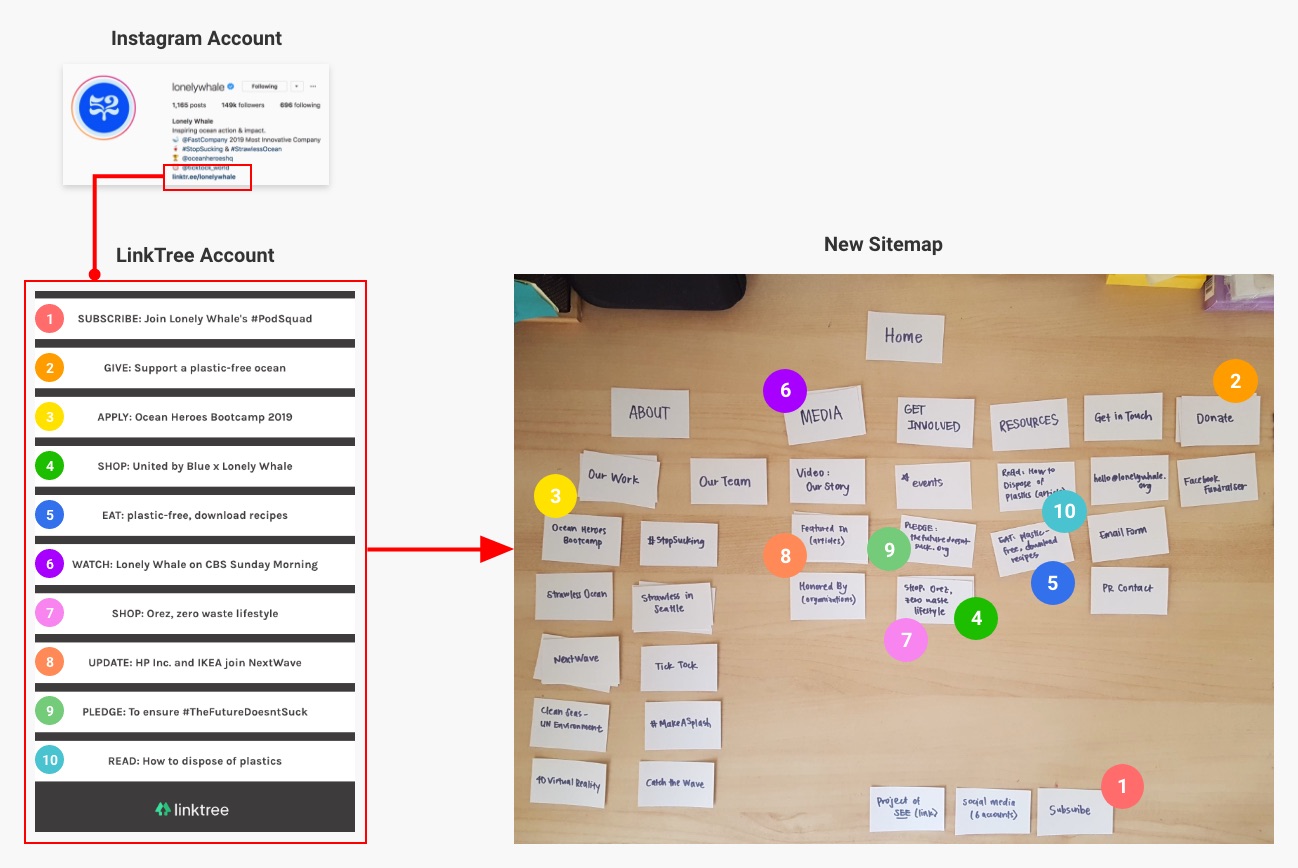
The Instagram account hosted a link to a list of resources that would offer the user more call to action if made available on the website. Taking this information into consideration, I merged the list of resources into the existing sitemap to accommodate additional user flows.
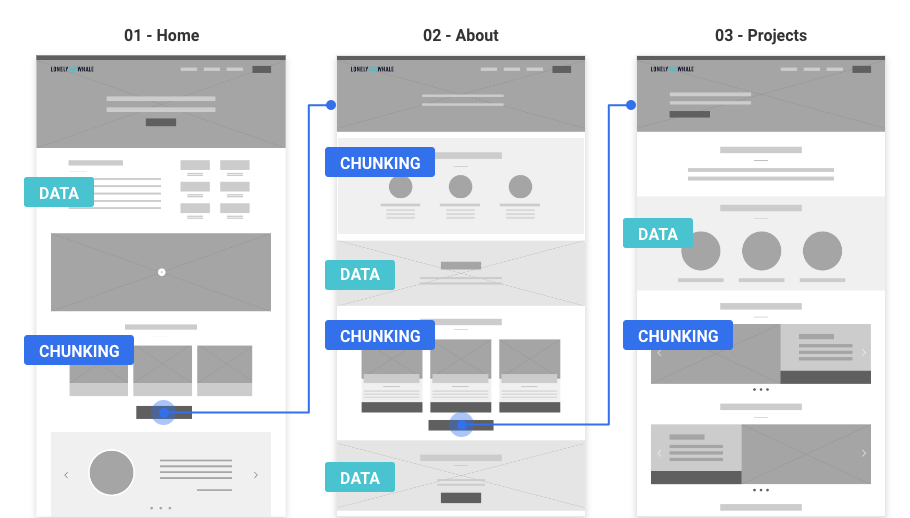
Keeping the existing brand intact, I took inspiration from the current website and Instagram account.

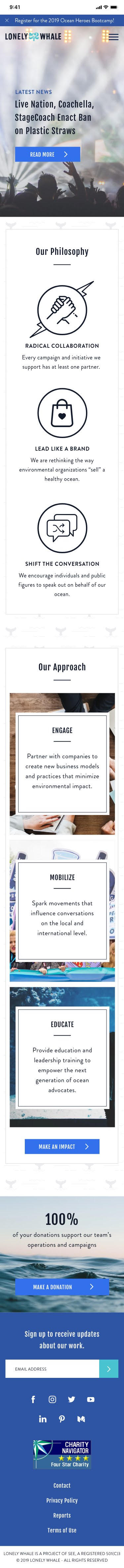
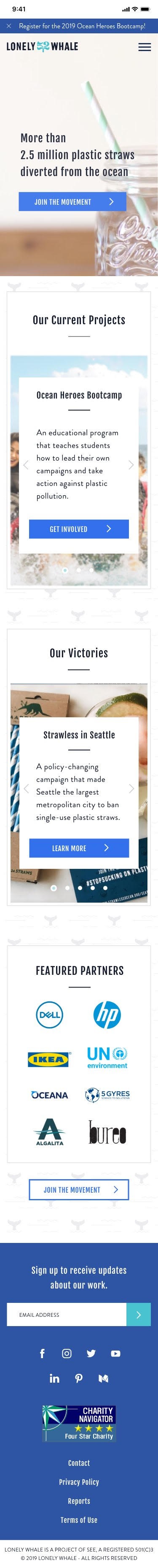
The wireframes follow a simple user flow from the Home page, to the About page, to the Impact page. The plan was to fold in chunks of data about funding/impact to build transparency and communicate Lonely Whale’s authenticity throughout the web experience.

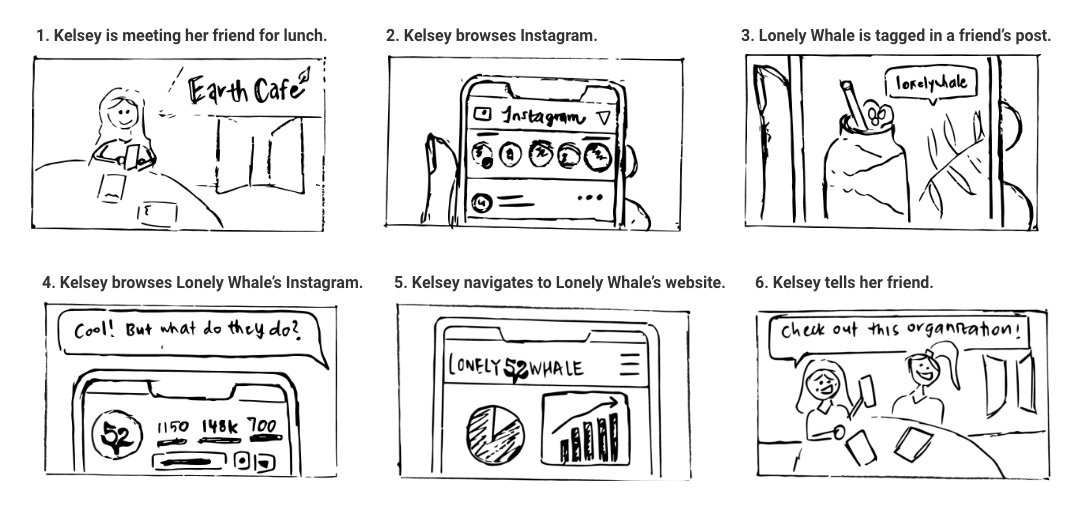
Consistent with Lonely Whale’s strong digital presence and the user’s habits, the user discovers the organization through a friend’s post on Instagram and curiously navigates from Instagram to Lonely Whale’s website. The user recognizes a consistent tone across both platforms, appreciates the transparency of information, and feels encouraged to join the movement.
The user flow follows the user’s decision-making process and her conversion from someone who is skeptical to someone who believes in the organization. The end result is partially ideological and in practice would translate into action and conversation.

Prototypes were built across 3 breakpoints (desktop, tablet, mobile), but tested on mobile in accordance with the technical habits of the target user.
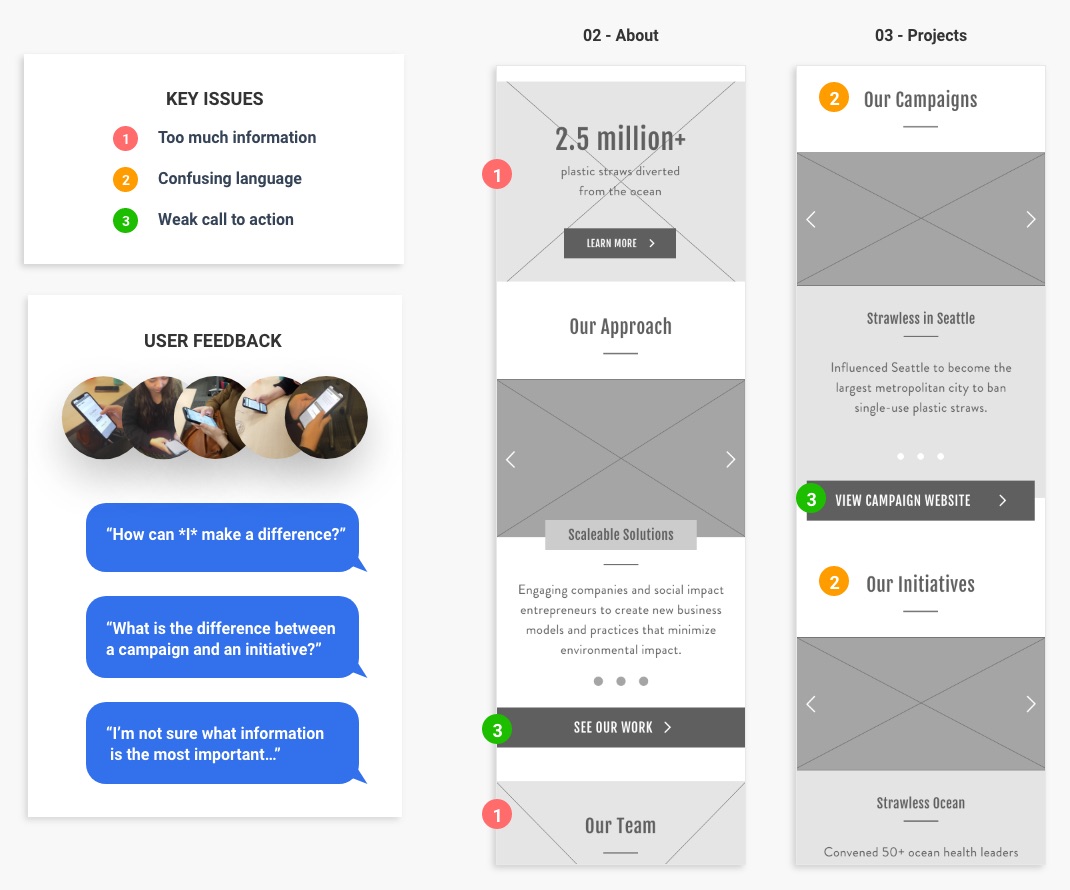
5 digital savvy modern millennials tested the mid-fidelity mobile prototype. The goal was to test users’ understanding of the organization before applying visual design.

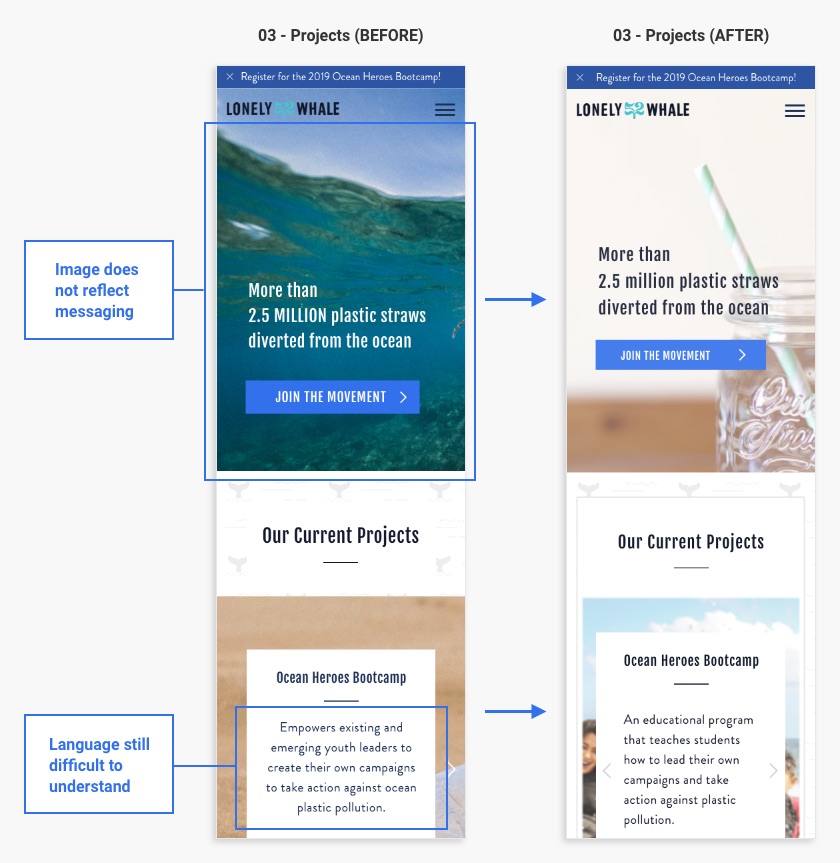
Brand colors and imagery were applied to a high-fidelity prototype that was user tested with 3 more digital savvy modern millennials. Comprehension improved significantly, however feedback suggested that the imagery could better support the content.

Task: Learn more about Lonely Whale, establish trust, and join the movement.




Add micro-interactions. Animations would enhance the user experience and add delightful moments to otherwise ordinary tasks such as donating.
Create additional page templates. The content structure for the “Media,” “Get Involved,” and “Resources” sections would need to be redesigned to maintain a consistent user experience.